原文链接:https://zhuanlan.zhihu.com/p/28831810
最近有同学私信我,表示要学习网页开发了,但是老师不好好讲...正好我一琢磨,不如把我实习前,自学H5时候写的那些小玩意儿放上来算了,万一以后再有朋友问我呢,直接甩个链接多帅哈哈哈哈!虽然没有什么厉害的地方,不过也算是一个开头吧。之后的话,各位还要加油哈!我准备按照我学习的路子来写了,所以会有很多不严谨但是便于理解的情况,主要看气质~
针对没接触过网页开发的同学们,我首先建议各位理解一下概念。大家可能听过HTML+CSS+JS的组合(如果没听过,现在就听过啦),但是具体每部分都是什么不是特别清楚。这一篇文章就是希望各位能够大致理解这三个部分都是什么,以及三个部分大概长什么样子。我之前在一个问题里回答过,现在把这三个部分节选出来:
Web建站就像是过年去买贺卡。
HTML写的是这张贺卡里面都有什么文字,有什么图画,有什么音乐。可以是几乎所有种类的贺卡。HTML5是第5代HTML,就是什么二维码音乐跑马灯什么都有的目前最新版贺卡,花样特别多。其实都是在说明贺卡的内容有哪些,有什么东西。
CSS是说,贺卡里的所有东西,都是怎么排版的。图画放在左上角转45度,文字放在下面要小四宋体,送给谁的名字是大红色,等等。也称为"样式"。
Javascript是贺卡里面的小机关。一打开贺卡,就放音乐啦,一按下按钮就爆炸啦(误),隔三秒钟开始跑马灯啦,类似的逻辑问题。
之前还给我的朋友比喻成做剪贴报(就是小时候把报纸杂志剪了,粘成一份新的,不知道现在还有没有。。。)。HTML就是剪子,想要什么内容就剪什么内容。剪个图片剪个笑话,啥好看剪啥;CSS就是胶水。拿起刚刚剪下来的东西,想一想粘哪好看,顺手再描个边,哎这个大姑娘照片得放中间;JS就是个高级货了,那就是我!我一看老师皱眉头了,赶紧给老师解释这个大姑娘是我妹,我得把我妹放在最好的位置!还得跟老师说,老师老师,这笑话特好玩你多看看。JS是个聪明家伙,有逻辑,可以根据不同的输入(老师的表情)作出反应。
举个例子。下面我将用代码进行演示,看不懂的地方可以直接忽略,现在讲那些太没意思了,一点都不好玩,后面再说吧~

我首先新建了三个文件:一个HTML、一个CSS、一个JS,还准备了一张图片。接下来我分别演示他们的作用。
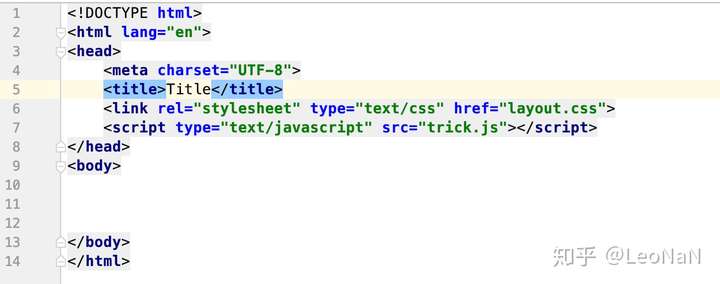
我用的工具在新建HTML的时候会自动写一些东西,然后我又把HTML、CSS、JS关联起来了。如下:

这些我们都不用管。这里我们只需要暂时知道一点就行了:HTML是个大肚子的家伙,如果想在它上面写点什么,就要写在body上~可以看到第9行和第13行之间有很多空行,我们就在这个上面搞一搞~
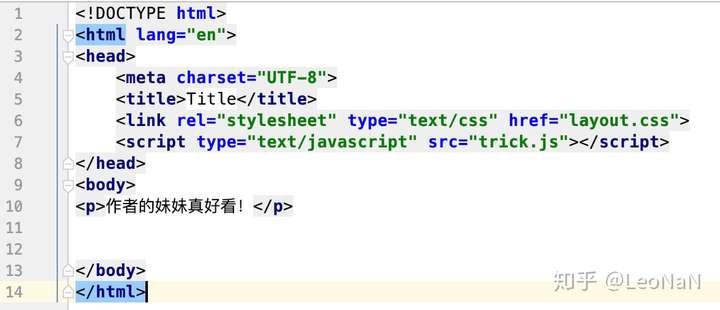
这个HTML现在是没有内容的,打开网页的话就是完完全全的空白页。节省流量不放图啦~那么接下来我就给他的肚子上放点东西,先来几个文字吧。注意第10行:

第10行我写了一句话。至于左右的<p>和</p>是干啥的,暂时可以不用管~不过看起来好像在这两个东东里面可以写文字。这个时候如果打开网页是什么效果?当然就是多了一句话。

如果我再放个图片呢?

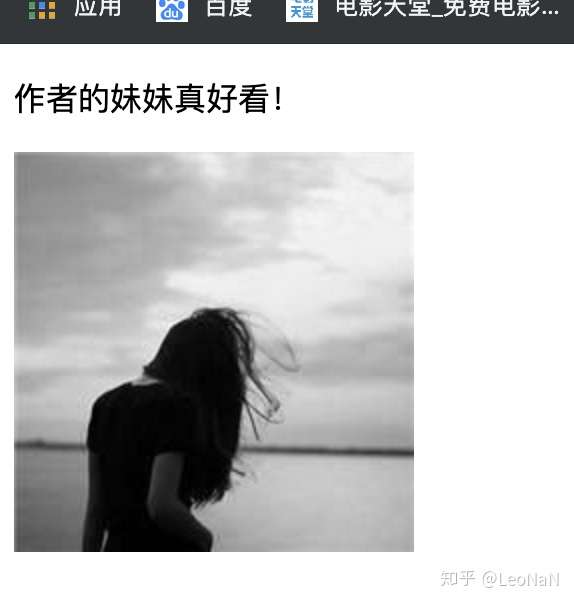
第11行,我添加了一张图片。这行写的是什么,好像直接看大概能看出来,img大概是图片的意思,后面好像跟的是图片的路径。优秀~这个时候是什么效果?

当然是多了张图片(图片网上随便下的,不是我妹妹。。。侵删)。
看到这其实对HTML文件就有大概的认识了。HTML是一个非常实在的小伙子,往他肚子上放啥,页面上就会多出个什么东西。
CSS文件现在是空白的,什么都没有。刚才我们说到,CSS可以决定页面上的东西都是怎么排列的,也称为样式。那我们接下来就整点样式出来。

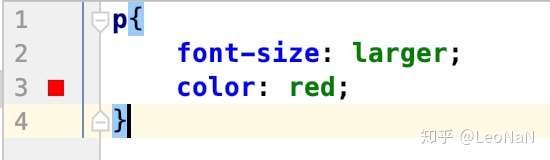
看我干了什么事?第2行写的看起来是字体大小,第三行貌似是颜色。一个大括号,头上跟个p,好像和前面HTML里的<p>有关系...看看实际效果:

对比一下以前的,好像确实是<p></p>之间的那句话变了!还能不能变呢?当然!

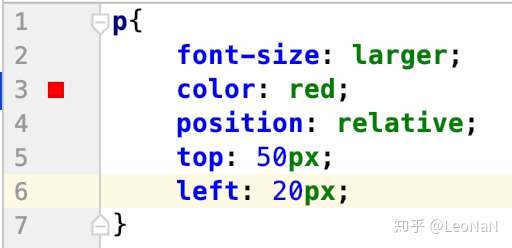
一下子写了三行,对它的位置也规划了一下,效果如下:

对吧!位置变了!那我们对图片也做点什么吧?

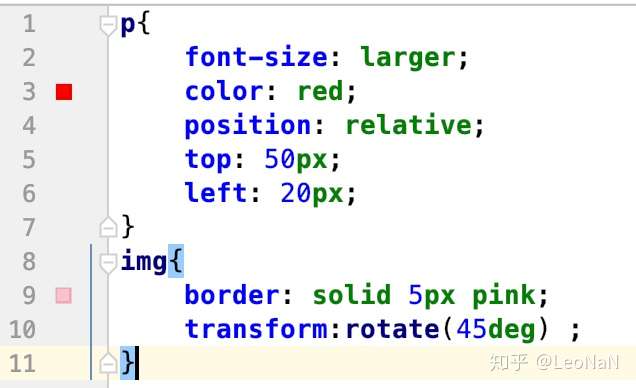
看看效果?

一个旋转,一个边框。为啥把文字盖住了?啊哈哈哈以后再说吧,这都不重要~重要的是,CSS像一个指挥的,让网页中的内容咋搞就能咋搞。所以为啥CSS叫样式?因为他就管这些内容的样子~
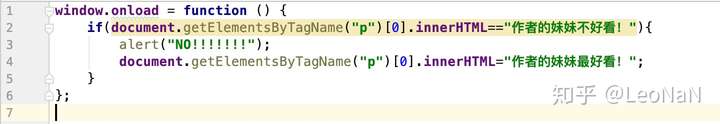
看起来HTML和CSS两个人就能把网页画的挺好看的了,那JS是干啥的。。。JS就比较高级了。比如说我这么写:

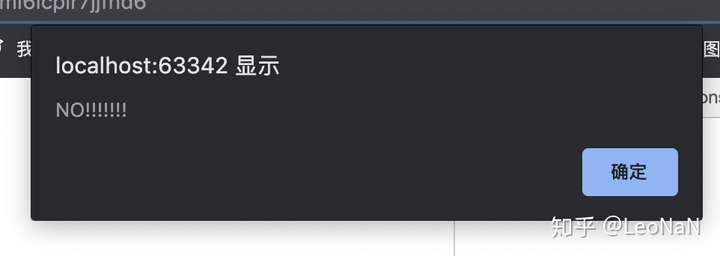
啥意思呢,大概解释一下:网页加载完之后,检查那段文字。如果说我妹不好看,就提示NO,并且强行改成最好看!看看效果?如果夸我妹了,风平浪静(我把文字遮挡问题搞了下):

如果我把HTML里的那句话改成不好看:

那就会。。

先来一波抗议!然后强行修正错误:

看见没!JS就像一个正直的青年。它可以有自己的逻辑,自己的思考,并且可以操纵网页。
好了,HTML、CSS、JS的作用应该有点清楚了吧~那就先到这吧~下一期(如果有)我们试着做一些简单又炫酷的小东西,开始学习具体怎么写,省的像现在一样,只知道有变化,但压根不懂是啥情况。。。
再见~
推荐阅读:
5,十部委《关于加强和改进住宅物业管理工作的通知》解读:物业行业再迈进
额 本文暂时没人评论 来添加一个吧
发表评论